In PsyToolkit, there are visual and auditory stimuli. The visual stimuli can be divided in bitmap images (loaded as bitmap files in any bitmap format) , rectangles, and text. The auditory stimuli are simply sounds (loaded as sound files).
| A bitmap is a raster image. On the computer, they are save in image files and have the extension/type png, jpg, bmp, gif, etc. |
How to create stimuli for PsyToolkit
Stimuli need to be created. For example, visual stimuli are simply bitmaps. You can find plenty on the internet (e.g., Google images, but make sure you are working in accordance with any applicable copyright law). You can also use digital images from your camera (they are usually far larger than the resolution of your screen, so you need some software to resize them).
| The default screen size is 800 by 600 pixels. You can change this with the option resulution. |
| Digital images can be massive, especially when taken by a digital camera. Make sure you check the size in pixels. A typical stimulus might be something like 100 by 100 pixels. |
The recommended software for creating high quality stimuli is Inkscape. This software is free of cost, can be downloaded, runs on all computers, is high quality, and there are many tutorials. It might take a day to become somewhat acquinted with it, but it is learning time well spent. A lesson on how to create stimuli with Inkscape can be found here.
For auditory stimuli, you might want to use Audacity, which is one of the best and most popular free sound editors. You can also look for online sound files and cut them to the right duration, and change them using audacity.
How to load stimuli
There are special sections to tell the computer to load stimuli. There is a section for bitmaps, sounds, and fonts. When you load stimuli, you can specify the name for the stimulus you wish to use and the filename. Here is an example of loading stimuli. Later you can refer to these two bitmaps with "MyBitmap" and "anotherone".
bitmaps
MyBitmap some_image.jpg
anotherone bitmaps/anotherimage.png| In the bitmap section in the example about, you have two things. First the name of the bitmap as you will use it in the subsequent code (e.g., "MyBitmap") followed by its filename. |
| If you use PNG bitmaps, you only need to give the name of the PNG without the extenion, and PsyToolkit will recognize that for the name there will be a filename under that name with the extension PNG. Therefore, PNG files are the most convenient to use. |
| PNG is the default bitmap export format of Inkscape, a fantastic program for drawing stimuli. |
How to present stimuli
In PsyToolkit, you can present stimuli in the "task" session using the "show" command.
task mytask
show bitmap MyBitmap ## bitmap number 1
show bitmap anotherone 100 300 ## bitmap number 2
clear 1
delay 1000
clear 2PsyToolkit coordinate system
In PsyToolkit, a visual stimulus is by default presented exactly at screen center. If you want a different position than 0,0, you can present the x and y coordinate as in the example above (more examples below).
By default, the coordinate 0,0 refers to the screen center. If you wish that 0,0 is the top left of the screen, you can specify this in an option, as in the example below.
options
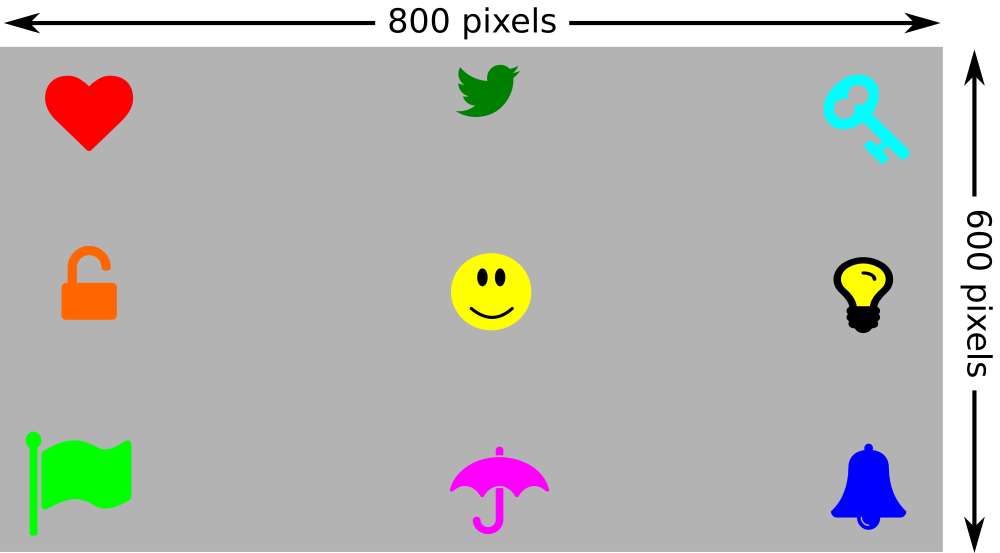
origin topleftThe following picture helps you to understand the coordinate system, and can help you to find stimulus locations yourself (using the default coordinate system which has its origin the screen center.

bitmaps
heart
bird
key
lock
smiley
bulb
flag
umbrella
bell
task test
show bitmap smiley
show bitmap heart -300 -200
show bitmap bird 0 -200
show bitmap key 300 -200
show bitmap lock -300 0
show bitmap bulb 300 0
show bitmap flag -300 200
show bitmap umbrella 0 200
show bitmap bell 300 200
delay 1000
block testblock
tasklist
test 10
end| Thus, the x,y cooridinate 300 200 is presented at the bottom right. Thus, the x,y coordinate -300 -200 is presented at the top left quadrant of the screen. In other words, negative y coordinates are at referring to the top half of the screen. |
| I drew the smiley and took the other images from the fantastic fontawesome icon set. Dowload from here. The font awesome set comes with SVG files, so you can import these in Inkscape and enlarge without loss of quality. Read an explanation about image scaling here. |
Timing issues
A typical monitor "updates" 60 times a second, that is 60 Hz, or every 17 milliseconds or so. Some special monitors can do a lot better. On the Linux/Desktop version, you can control the timing of stimuli by waiting for vsync (this is done by default, and which is typical for cognitive psychological experiments in the lab). In the web based version, you cannot do that, which means you will add some noise to your experimental data.
